GTmetrix PageSpeed Tools for Monitoring and Enhancing Website Rate
GTmetrix PageSpeed Tools for Monitoring and Enhancing Website Rate
Blog Article
Increase Your Internet site's Rate With Gtmetrix Pagespeed Insights
In today's digital landscape, website speed is a vital element that directly influences user experience and interaction. Tools such as GTmetrix and PageSpeed Insights outfit site owners with important insights into performance metrics and optimization techniques.
Understanding Website Rate Metrics
Understanding website rate metrics is vital for enhancing online efficiency and improving individual experience. These metrics provide vital understandings into exactly how promptly a web site tons and exactly how successfully it does under numerous conditions. Trick performance indications, such as Time to First Byte (TTFB), Fully Filled Time, and First Contentful Paint (FCP), assistance in analyzing the responsiveness of an internet site.
TTFB gauges the moment taken for the browser to obtain the initial byte of data from the web server, indicating web server responsiveness. Totally Loaded Time stands for the complete time taken for all elements on the web page to load, mirroring the general individual experience. FCP symbolizes the moment it considers the first piece of web content to show up on the screen, which is crucial for users in regards to viewed rate.
Other metrics, such as Rate Index and Overall Blocking Time, additionally play considerable functions in recognizing the performance landscape (gtmetrix pagespeed). By analyzing these metrics, web site owners can recognize traffic jams, optimize resources, and make educated decisions that boost both speed and customer fulfillment. Inevitably, a well-optimized site not only enhances individual retention but additionally positively influences online search engine positions
Setting Up GTmetrix and PageSpeed Insights

To begin with GTmetrix, visit their website and produce a totally free account. As soon as visited, enter your internet site URL right into the designated area and select your testing specifications, such as place and tool type. After starting the examination, GTmetrix will produce an in-depth report that consists of performance scores, filling times, and specific suggestions.
For PageSpeed Insights, browse to the Google PageSpeed Insights web page. Just input your internet site link and click "Evaluate." The device will examine your website's efficiency on both mobile and desktop gadgets, offering scores along with workable ideas for optimization.
Both devices are easy to use and provide extensive analyses that are critical for any type of website proprietor intending to improve loading times and individual experience. On a regular basis using these sources can cause significant enhancements in site performance, inevitably adding to better customer fulfillment and involvement.
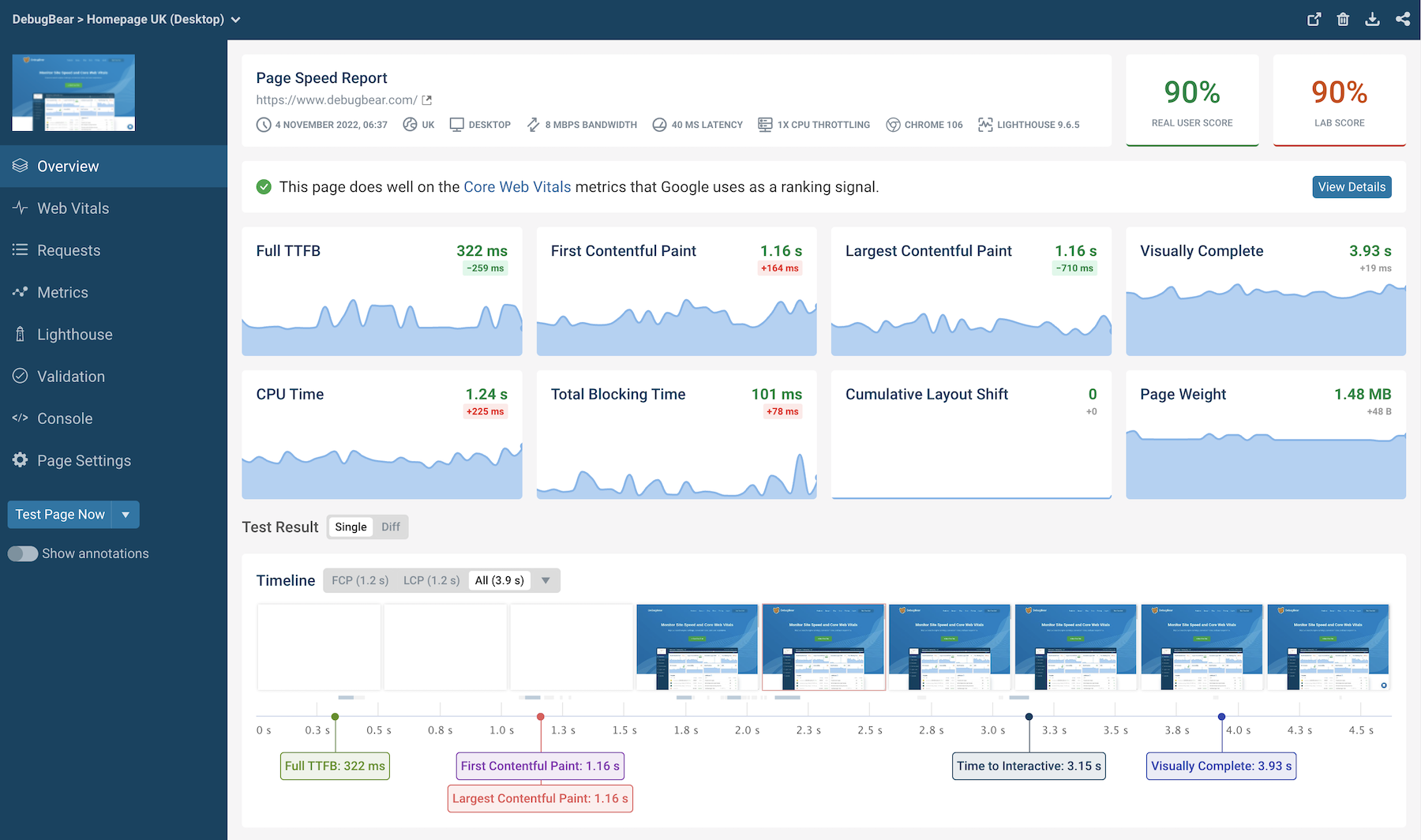
Analyzing Your Performance Report
After generating your efficiency report with GTmetrix or PageSpeed Insights, the next action is to thoroughly examine the results. The performance report gives important insights that can aid you recognize exactly how your website's speed influences customer experience and internet search engine ranking.
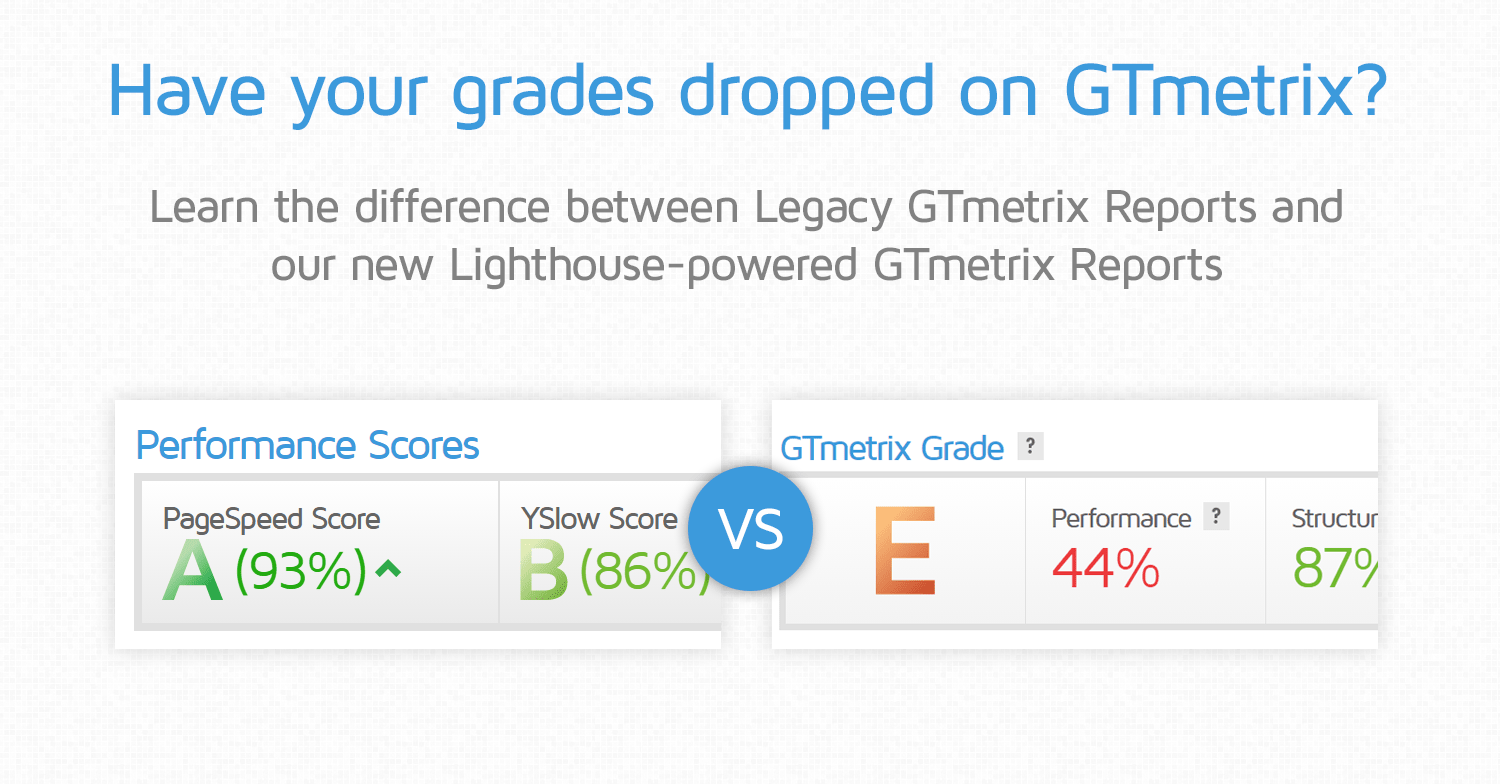
Begin by taking a look at key metrics such as PageSpeed Rating and YSlow Rating. These scores reflect the overall performance of your site, with greater values indicating far better rate and optimization. Take note of the lots time, which highlights how quickly your web pages are made. A slower load time can bring about raised bounce rates and decreased customer fulfillment.
Additionally, delve into the waterfall chart, which breaks here are the findings down the loading sequence of your internet site's elements. This visualization enables you to identify which sources are causing hold-ups. Look for check that opportunities to optimize pictures, scripts, and stylesheets that might be preventing performance.
Furthermore, examine the checklist of diagnostics supplied - gtmetrix pagespeed. These tips determine certain problems, such as unoptimized pictures or excessive HTTP demands, that can be dealt with to boost rate. By systematically analyzing these components, you can construct a detailed understanding of your web site's efficiency, laying the foundation for subsequent optimization initiatives
Implementing Recommended Improvements
One secret facet of enhancing site rate entails carrying out the advised improvements identified in your efficiency record. After examining your web site's efficiency information through tools like Gtmetrix, it is crucial to focus on actionable referrals that can cause tangible outcomes.
Begin with optimizing pictures, as big documents can significantly reduce page lots times. Make use of styles such as WebP for much better compression without giving up high quality. Next off, leverage browser caching to keep often accessed sources, reducing the requirement for repeated downloads on subsequent brows through.
Decreasing HTTP demands is another important action; think about combining CSS and JavaScript submits to improve the loading process. Furthermore, evaluate your site's web server response times and discover faster hosting choices if required.
Implementing a content shipment network (CDN) can better boost speed by distributing material across several servers, decreasing his explanation latency for users worldwide.
Monitoring and Testing Frequently
Constant surveillance and screening of site efficiency are necessary for preserving optimum rate and individual experience - gtmetrix pagespeed. Regular assessments allow webmasters to identify prospective issues that might arise as a result of changes in material, added attributes, or external variables such as server efficiency. Utilizing tools like GTmetrix and Google PageSpeed Insights permits for detailed evaluation of various performance metrics, consisting of lots times, page size, and the variety of requests
Establishing a regular for testing-- such as regular or month-to-month-- makes certain that any type of destruction in rate can be quickly resolved. Moreover, setting efficiency standards assists track enhancements over time, supplying beneficial insights into the effectiveness of applied changes.
In addition to arranged tests, it is important to monitor real-time performance, especially during website traffic spikes or after substantial updates. Employing automated surveillance tools can signal website managers to any anomalies, enabling quick intervention.
Eventually, an aggressive strategy to monitoring and testing not only enhances website speed however additionally adds to boosted individual fulfillment and retention. By remaining in advance of prospective concerns, companies can preserve an one-upmanship in the electronic landscape.
Conclusion
In conclusion, boosting web site rate is crucial for boosting user experience and reducing bounce rates. By methodically examining efficiency records, carrying out suggested renovations, and carrying out routine tracking and testing, site proprietors can accomplish substantial enhancements in rate and effectiveness.

These scores reflect the overall efficiency of your site, with higher values suggesting better rate and optimization.Constant tracking and testing of web site efficiency are vital for maintaining optimal rate and user experience. By systematically analyzing efficiency reports, carrying out suggested enhancements, and conducting regular monitoring and screening, internet site owners can accomplish considerable improvements in rate and effectiveness.
Report this page